Globus Labs
The products I worked on over the summer were:
Garden: User research, logo design, visual identity, component design, UI/UX, frontend web development
Machine Data Facility (MDF): Component design, user research, user Interface
I worked as a UI/UX Designer and Frontend Web Developer with Globus Labs, a research Lab associated with UChicago. I worked on the Accelerate Team.
Frame: Summer 2023-Present
Design: Design Systems, Figma, UI/UX Design
Tools: Javascript, React.js, Agile Development
Garden is an ecosystem of machine learning models and datasets. In layman’s terms, Garden is a website interface to simplify Machine Learning. Before my summer internship, the design for the site had little visual identity and programming-wise was an empty React project.
GARDEN
USER RESEARCH, VOICE AND PERSONALITY
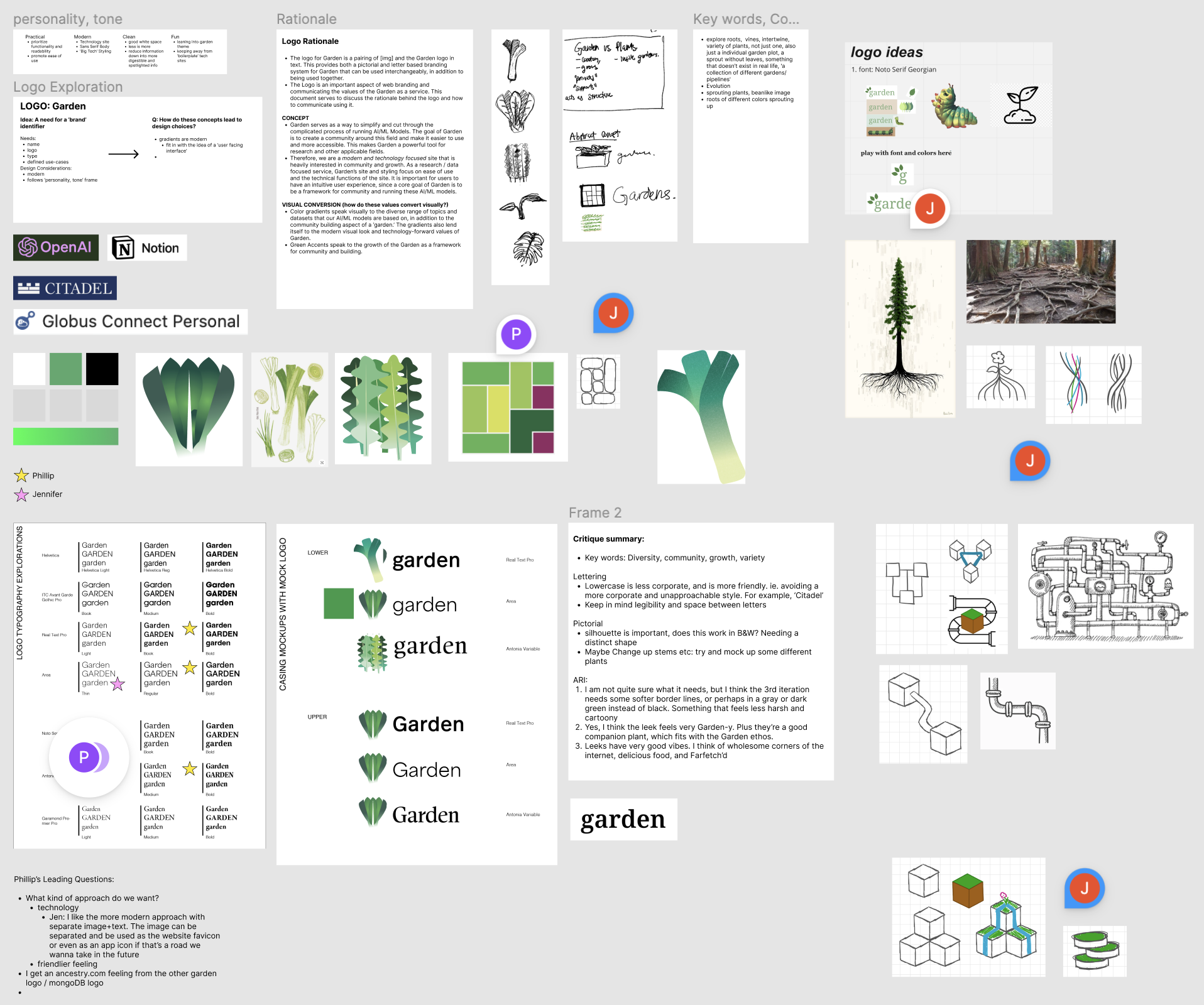
By surveying team members and spending time with the product, I distilled the concept of Garden into key identity points. One of Garden’s advantages over similar projects is its user experience, as the Garden concept relies on being an interface that brings together existing ML technologies for a robust user experience. Since the concept is based on technical user experience, I wanted to make sure that the visual identity would be equally robust and user-driven.
LOGO DESIGN AND TYPOGRAPHY EXPLORATION
After learning more about the product and creating user personas, I made iterations of the logo and explorations of the typefaces to use. A huge consideration behind all these choices were accessibility standards for the web, along with simplifying the flow for researchers and users. The team wanted to prioritize practicality, while also maintaining a playful style related to the name ‘Garden’.
Final Garden Logo
GARDEN HOME PAGE
I designed the homepage on Figma, using the visual identity that I created with the logo. I focused on using a lot of white space and making the document as readable as possible. This identity was also translated over to a mobile version and other pages within Garden. Importantly, I designed for different sizing breakpoints, which is shown in the mobile version and when resizing the page. As a version 1 of the garden website, I was able to solve a lot of the problems that the team had before, including making it easier to understand what a ‘garden’ is, featuring garden pages, and making it easier for researchers to navigate the site.
After designing the homepage, I worked as a developer to implement my designs. Being able to be flexible and take on and learn different tasks was one aspect of being in a small team that I found to be really valuable. The website was made with React, Typescript, and Tailwind CSS.